
スマホのスクショ:背景画像とフッターが上に浮いている
サンクスページは「送信終了」のメッセージ以外は他にコンテンツがないので、フッターや背景画像は上の方に浮いてる。
手書きHTMLを書いてるときは一生懸命調節したはずだと思ったが。。。(;’∀’)
いつからこうなった?
自分でCSSを書き換えた時からかな。(OKなはず)
検索してフッターと背景画像を下端に固定できた。(下の画像)
少しはまともになったか。
そうでもないわ。下端部は余白がありすぎ。
他のブラウザでも確認しなきゃ。

スマホChrome:フッターと背景画像を下端に固定できた
html {
height: 100%;
}
body {
margin:0;
padding:0;
background: url(“*****.jpg”) fixed repeat-x bottom;
height: 100%;
}
#container {
width: 100%;
position: relative;
height: auto !important;
height: 100%;
min-height: 100%;
}
#footer {
position: fixed;
bottom: 0;
width: 100%;
height: 100px;(パディング計算して50pxに変更)
}
フッターを常に最下部(一番下)に表示する2つの方法 【css or jQuery】 https://webkikaku.co.jp/blog/htmlcss/footer-bottom/ こちらから引用です。感謝!
「!important」はあまりに強いCSSを生み出すため、制作の際には特別な例外を除き、原則として使用しません。HTML5&CSS3デザインレシピ集より
スマホのFirefoxで確認したらちょっとおかしいところが。。。
Chromeでもそうだったような。
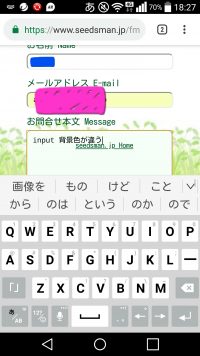
本文テキストエリアに文字入力していると、キーボードの上がブラウザの最下段と判断されるようで、フッターのリンクがテキストエリア上に乗っかっているのと、input emailの背景色が勝手に変わってるみたい。focusの背景色は設定したけど、入力し終わったあとになんで色変わってるの?
これ、見なかったことに。。。(;^ω^)

スマホFirefox:キーボードの上にフッターが乗ってる
